是時候打破你設計的外(wài)殼去(qù)大(dà)膽嘗試了!我(wǒ)們來看看這個月的三個設計趨勢和項目。
1、紫色
紫色成爲趨勢比較罕見。在某些情況下(xià),顔色的色彩屬性很難使用,并與其它色彩的情感關聯很少,許多設計師避免用它。紫色是不是品牌顔色或相同顔色的選擇,可能往往與其它顔色形成沖突。
但這并不能阻擋設計師大(dà)膽嘗試,紫色調設計遍地開(kāi)花,他們真的是令人印象深刻。這些設計有幾個共同點,讓紫色更容易設計:
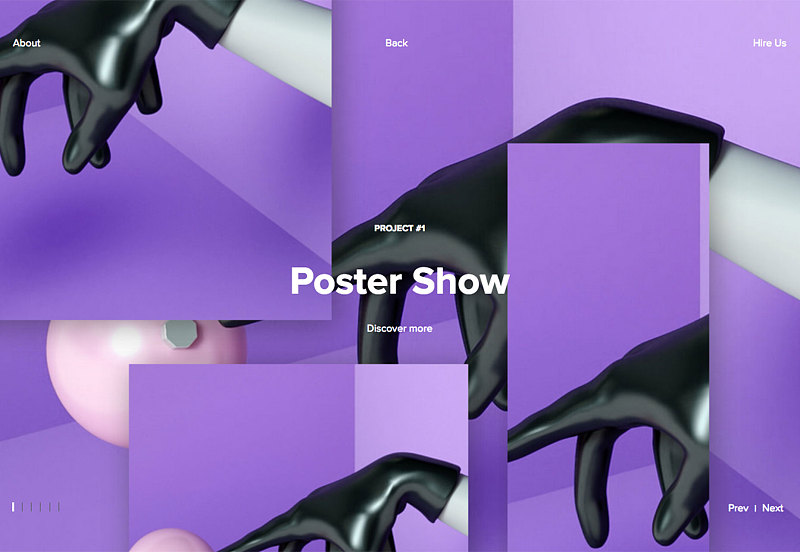
· 單色的色彩方案
· 簡單的設計模式,沒有很多的對比元素
· 攝影中(zhōng)盡量少使用紫色
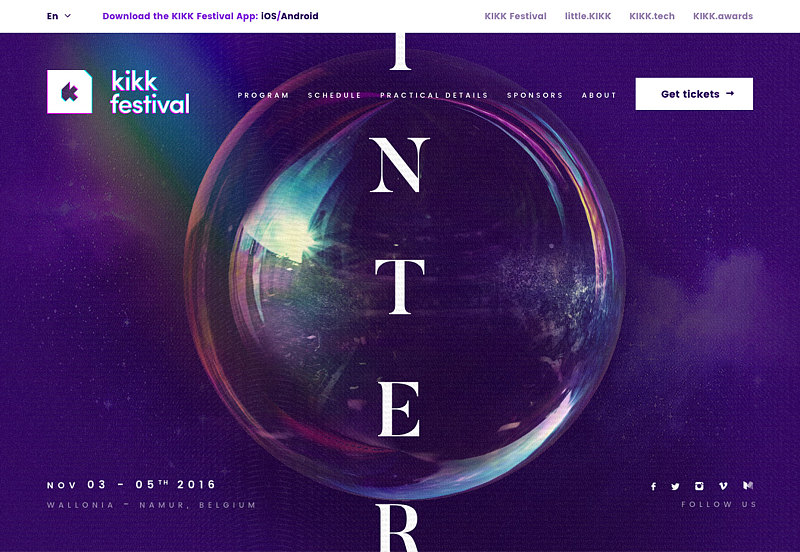
· 空間主題的設計(紫色總是一(yī)個熱門選擇)
· 使用暗紫色(而不是粉彩)
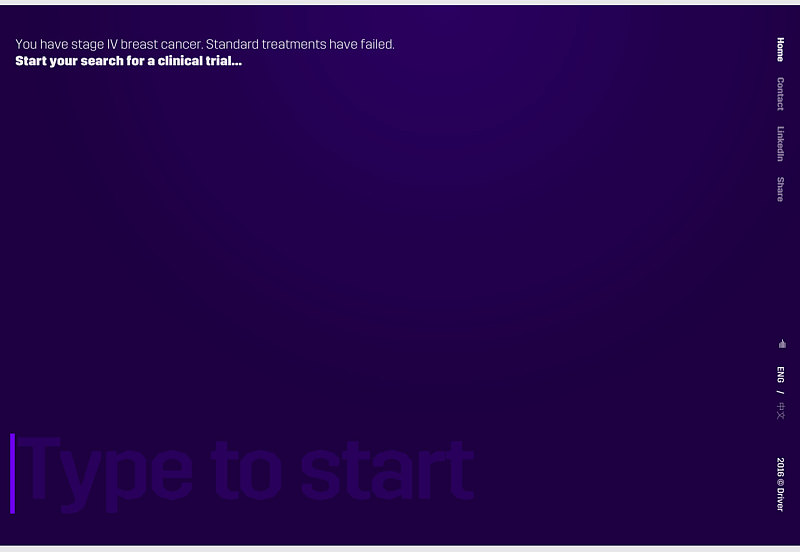
因爲紫色是一(yī)個引人注目的顔色,特别是深紫色、黑色,許多設計師都使用一(yī)個簡單的版式,是一(yī)個理想的選擇。簡約的版式和設計元素可以更好的突出紫色的個性魅力。
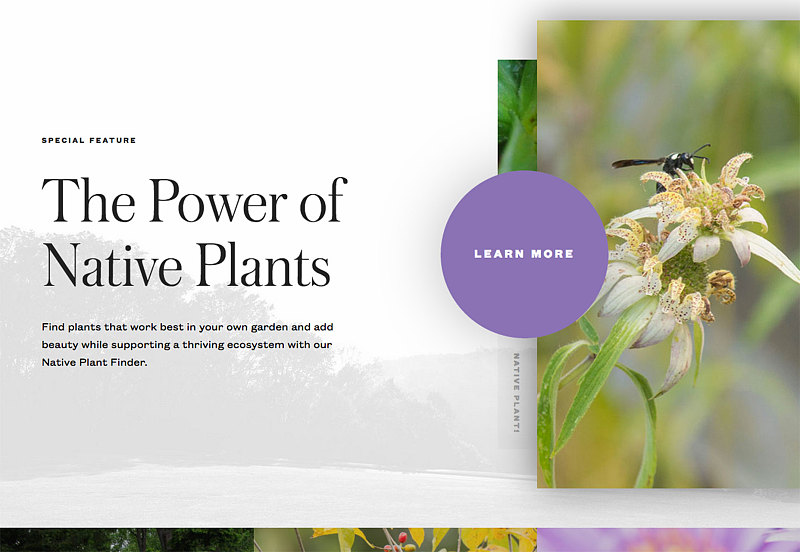
當選擇一(yī)個紫色進行設計,一(yī)個黑暗的色調是最好的選擇。它将把光影很好的襯托出來,它不會有那麽多的女性特征。具有時尚的視覺感受和高貴的品質感。



2、巨大(dà)的Buttons
Buttons在任何設計中(zhōng)都是非常重要的元素。Buttons是幫助用戶完成一(yī)個路徑的行動步驟,或提交信息的一(yī)種形式。一(yī)個Buttons是一(yī)個行動的最終目标和完成用戶與界面設計之間的反饋路徑。
而Buttons設計發展的近幾年,這幾乎是最後一(yī)個Buttons設計趨勢:設計師Buttons設計的越來越大(dà)(輔助Buttons相反)大(dà)Buttons算是用戶娛樂的替代,但有一(yī)個訣竅,用戶必須知(zhī)道是可點擊交互Buttons。他們不能作爲一(yī)個不同類型的設計元素而隐藏實際功能。
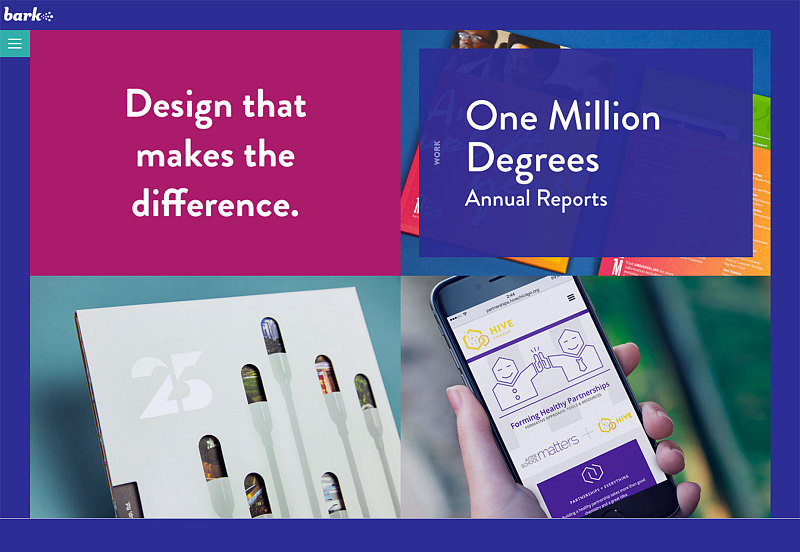
在下(xià)面的三個例子,聰明的交互動畫已經Buttons識别的秘密。每個設計采用了一(yī)種獨特的方法:
Bark 的設計:大(dà)的圖像顯示一(yī)個标題和副标題,用戶根據引導點擊Buttons動作。

Mt. Cuba Center:植物(wù)識别網站使用懸停Buttons設計,圖形和顔色幾乎跳出屏幕。配合有趣迷人的Buttons交互動效,你能不點擊嗎(ma)?(幾乎所有的圖像是一(yī)個鏈接)Buttons在設計中(zhōng)采用大(dà)圓形、紫色、扁平化設計,如下(xià)圖所示。什麽是特别好的圓形Buttons,一(yī)眼看上去(qù)就知(zhī)道它是一(yī)個Buttons。因爲它是如此之大(dà),你會猜測是否是Buttons,但懸停狀态的顯示方式讓用戶想跟它互動的沖動。這是出發用戶互動的樂趣。

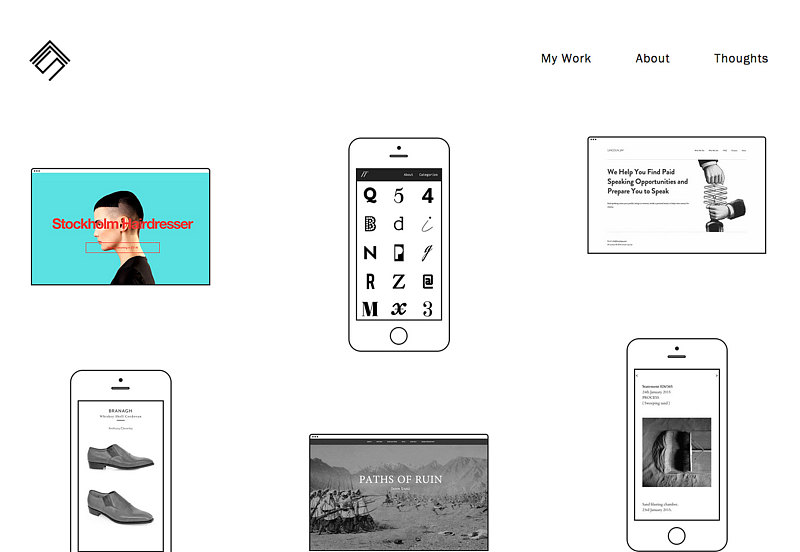
Simon Foster:這個網站很有趣!因爲視覺元素通常不被用作Buttons,在這個網站每一(yī)個組合元素都是一(yī)個Buttons。用簡單的黑色和白(bái)色進行設計,讓設計充滿藝術感,加上懸停的狀态,很多程度的在鼓勵用戶進行交互、點擊。

3、幾何形
幾何圖形在設計項目中(zhōng)的運用。使用形狀進行導航元素設計,button或背景圖案設計,很酷的幾何圖形也可以做一(yī)個有趣的整體(tǐ)設計,極具美感和設計感!
幾何圖形的邊緣和線條相對硬朗,硬朗的幾何圖形配合柔軟的視覺元素,會有很好的視覺沖擊感。Sean Klassen的網站,就是采用柔軟的視覺元素與硬朗的幾何元素構成,用鮮花的柔美和幾何圖形的硬朗形成視覺對比,構成主視覺的設計形式。

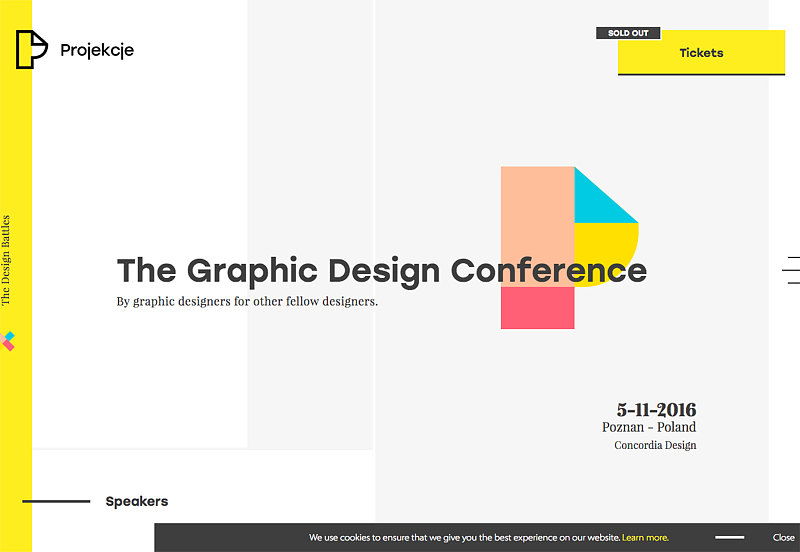
結合幾何圖形可能創造出什麽?一(yī)個沒有視覺信息的網站設計,如下(xià)圖。形狀和大(dà)膽的色彩選擇是一(yī)種方式,讓人想起童年在一(yī)起玩的積木。這種微妙的内涵可以讓使用者感受到天真的設計感。

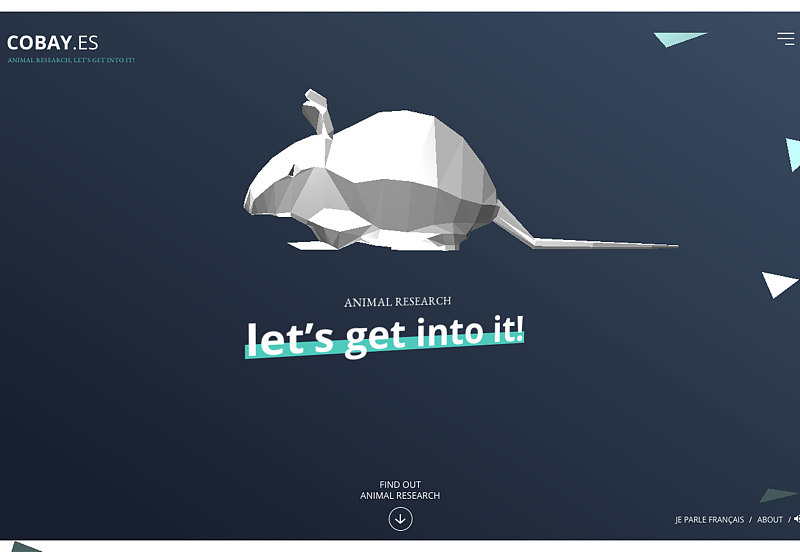
将常見的元素組合成一(yī)個幾何圖形,可以創造一(yī)個更有趣的視覺元素。如下(xià)圖,是一(yī)個白(bái)色的老鼠藝術版。這是一(yī)個交互圖像,幾何圖形與鼠标進行交互配合動效,增加視覺趣味和體(tǐ)驗。
總結
在項目中(zhōng)做這些大(dà)膽的設計決策,對你有吸引力嗎(ma)?
本月的設計趨勢是很有趣的,因爲他們大(dà)膽的用色,巨大(dà)的按鈕和有趣的幾何圖形。
廣州商(shāng)業攝影:廣州禦圖攝影與您分(fēn)享更多資(zī)訊,請關注http://yutuad.com
資(zī)深商(shāng)業攝影師推薦:劉攝影師 聯系方式13760771952 QQ532646532